Essential Electron
Electronについての簡潔で飾らない話
| Background |
|---|
| Electronとは? |
| なぜ重要? |
| では、どうやって? |
| 開発はどのように? |
| Development |
|---|
| 前提条件 |
| 2つのプロセス |
| メインプロセス |
| レンダラプロセス |
| こう考えてみよう |
| Development Cont'd |
|---|
| 通信を絶やさない |
| プロセスはひとまとめに |
| クイックスタート |
| パッケージ化 |
| さらに |
electronとは?
ElectronはJavaScript、HTML、CSSを使ってデスクトップアプリケーションを作ることができるライブラリです。作ったアプリケーションはMac、Windows、Linuxで動かせます。
次は:なぜ重要?
定義:
- JavaScript、HTML、CSS はWeb用の言語で、Webサイトの基本的な構成要素です。Chromeなどのブラウザは、コードをふだん目にするグラフィックに変えて表示します。
- Electronはライブラリです Electronはコードですが、再利用でき、自分で書き起こす必要がありません。ユーザはその上にプロジェクトを構成します。
参考資料
- Apps built on Electron
- Electron API Demos(Electronで何ができるかをみてください)
なぜ重要?
一般に、デスクトップアプリケーションは各オペレーティングシステムのネイティブ言語で書かれています。ということは、アプリケーション1つに、3つのバージョンを書く3つのチームが必要になるかもしれません。ElectronならばWebページ用の言語を使って、アプリケーションを1回作れば済みます。
次は:では、どうやって?
定義:
- ネイティブ(OS)言語 主要OSの構成に使われている言語は(ほぼ)次のとおりです。MacはObjective-C、LinuxはC言語、WindowsはC++言語。
では、どうやって?
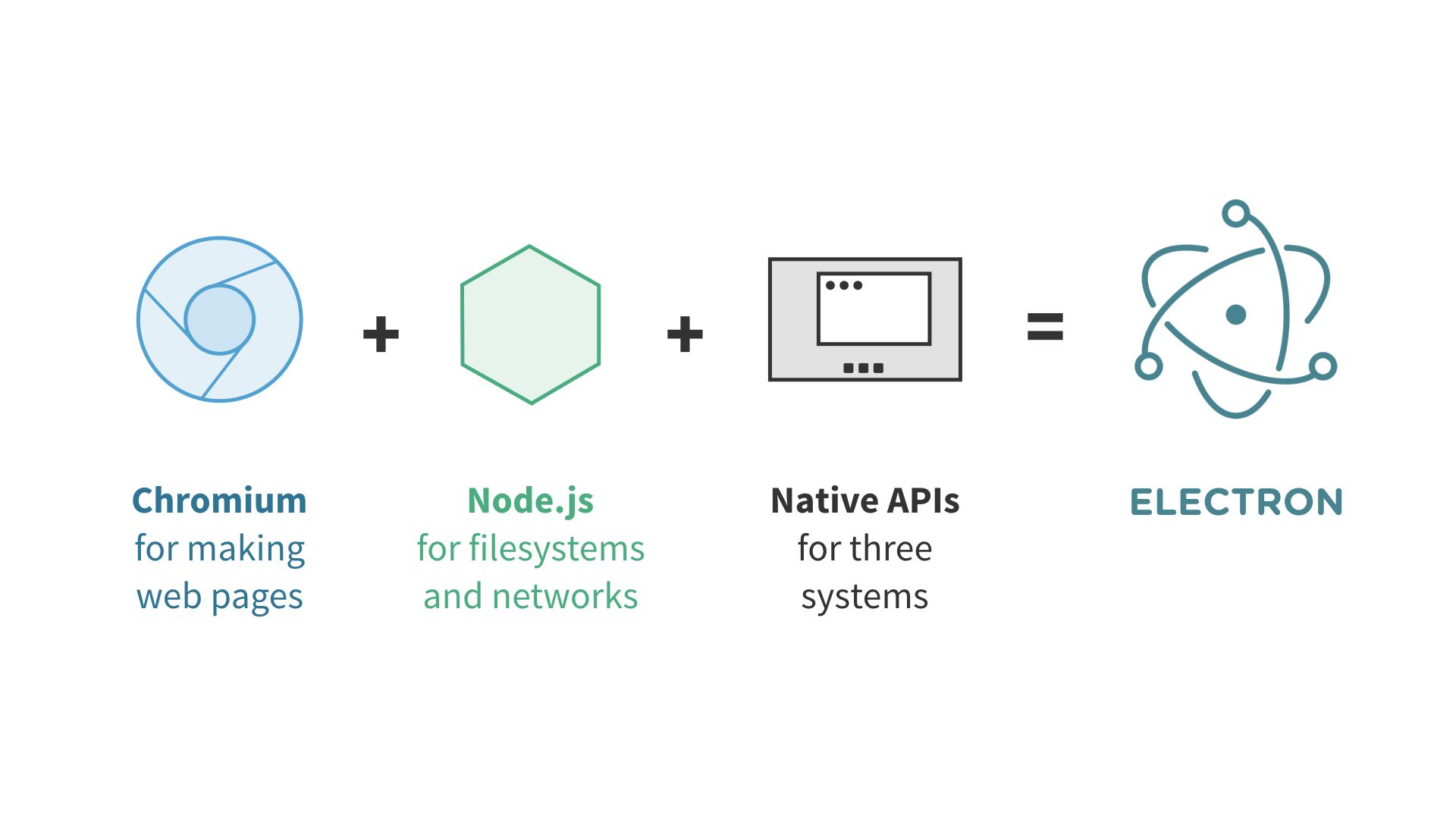
ElectronはChromiumとNode.jsを、ファイルオープンのダイアログボックス、通知、アイコンなどといったOS固有の機能向けの一連のカスタムAPIに、結びつけています。
 注釈:
Chromium/Webページ作成用
Node.js/ファイルシステムとネットワーク用
ネイティブAPI/3つのOS用
注釈:
Chromium/Webページ作成用
Node.js/ファイルシステムとネットワーク用
ネイティブAPI/3つのOS用
次は: 開発はどのように?
定義:
- API Application Program Interfaceには、ライブラリを使えるように一連の機能が記述されています。
- Chromium Googleにより作られている、GoogleのブラウザであるChromeに使われたオープンソースのライブラリです。
- Node.js(またはNode) サーバ用にJavaScriptを記述するツールです。ファイルシステムやネットワークへアクセスします(手元のコンピュータがサーバにもなるのです!)。
参考資料:
開発はどのように?
Electronによる開発は、シームレスにNodeを利用できるWebページを構築するようなものです。あるいは、HTMLやCSSでインターフェースを作成できるようなNodeのアプリケーションを構築するようなものと言えます。その上、単一のブラウザ、つまり最新のChromeだけに対して設計すればよいようになっています。
次は:前提条件
定義:
- Nodeを利用する それだけではありません。完全なNode APIを自由に使える上に、Node用のパッケージマネージャであるnpmにホストされた既存の300,000を超えるモジュールを利用できます。
- 単一のブラウザ 全てのブラウザが同じではありません。Webデザイナや開発者は、どのブラウザでもサイトが同じに見えるよう、余計な作業をしなくてはならないことがよくあります。
- 最新のChrome JavaScriptの最新の改訂版であるES2015を90%以上サポートしており、CSS Variablesのような素晴らしい機能を備えています。
参考資料:
- Can I Use?(各ブラウザがサポートしている内容を確認します)
- Updates to Chrome(Chromiumのブログ)
- CSS Variables
前提条件
Electronには、WebサイトとJavaScriptという2つの構成要素があります。そのため、開発に着手する前に、その2つをよく知っておく必要があります。HTML、CSS、JavaScriptに関するチュートリアル等を確認して、自分のコンピュータにNodeをインストールしておいてください。
定義:
- 率直に言うと、Webサイトの作成方法やNodeの書き方を一晩で学ぶことはできませんが、以下のリンクは入門にきっと役立つことでしょう。
次は:2つのプロセス
参考資料:
- Install Node(LTS版を選択してください)
- NodeSchool Tutorials(learnyounodeに挑戦してみてください)
- JS for Cats(Max Ogden著)
- Learn to Code HTML & CSS(Shay Howe著)
- CSS Tricks(CSSのベストプラクティスとヒントを学ぶ)
- Mozilla Developer Network(WebサイトとJavaScriptの辞書のようなもの)
2つのプロセス
Electronには、メインとレンダラという2種類のプロセスがあります。そして、それぞれ、または両方のプロセスで稼働するモジュールがあります。レンダラプロセスが、アプリケーションにおける各ウィンドウであるのに対して、メインプロセスは、どちらかというと背後に隠れているプロセスです。
定義:
- モジュール ElectronのAPIは、その働きごとにまとめられています。例えば、
dialogモジュールには、ファイルオープン、ファイル保存、アラートのようなネイティブダイアログ用のAPIが全てあります。
次は:メインプロセス
参考資料:
メインプロセス
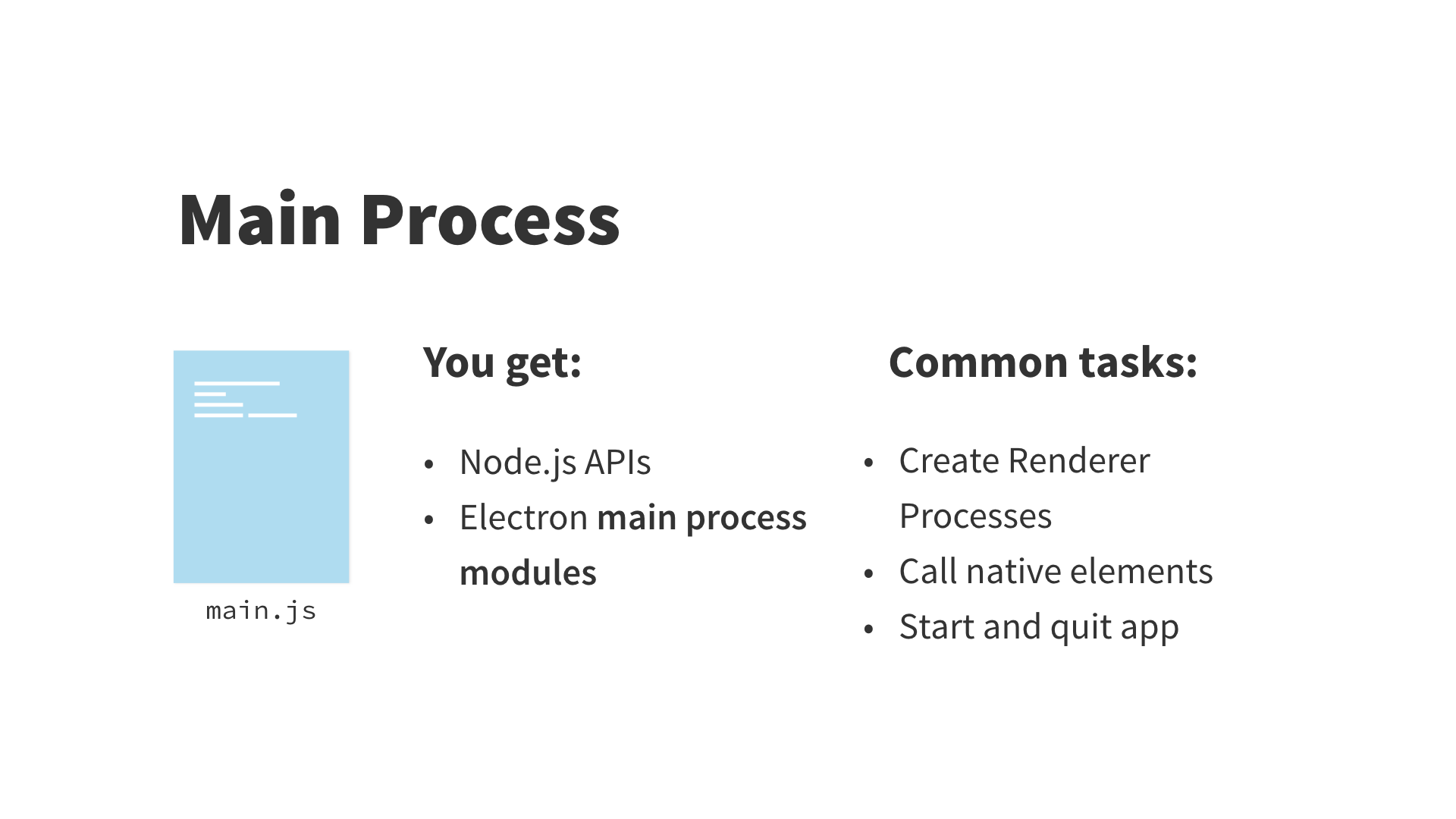
メインプロセス(一般的に、main.jsという名前のファイルです)は、あらゆるElectronアプリケーションにおけるエントリーポイントとなります。オープンからクローズまで、アプリケーションの生命を管理します。メインプロセスはまた、ネイティブな要素を呼び出し、それぞれの新たなレンダラプロセスをアプリケーション内に作成します。メインプロセスには完全なNode APIがビルトインされています。

注釈:メインプロセス 取得する内容
- Node.js API
- Electronのメインプロセスモジュール
一般的なタスク
- レンダラプロセスの作成
- ネイティブな要素の呼び出し
- アプリケーションの開始と終了
定義:
- ネイティブな要素の呼び出し ダイアログのオープンや他のネイティブなオペレーティングシステムのインタラクションは、リソースを集中的に使うので、レンダラプロセスを妨げないようにメインプロセスで実行されます。
次は:レンダラプロセス
参考資料:
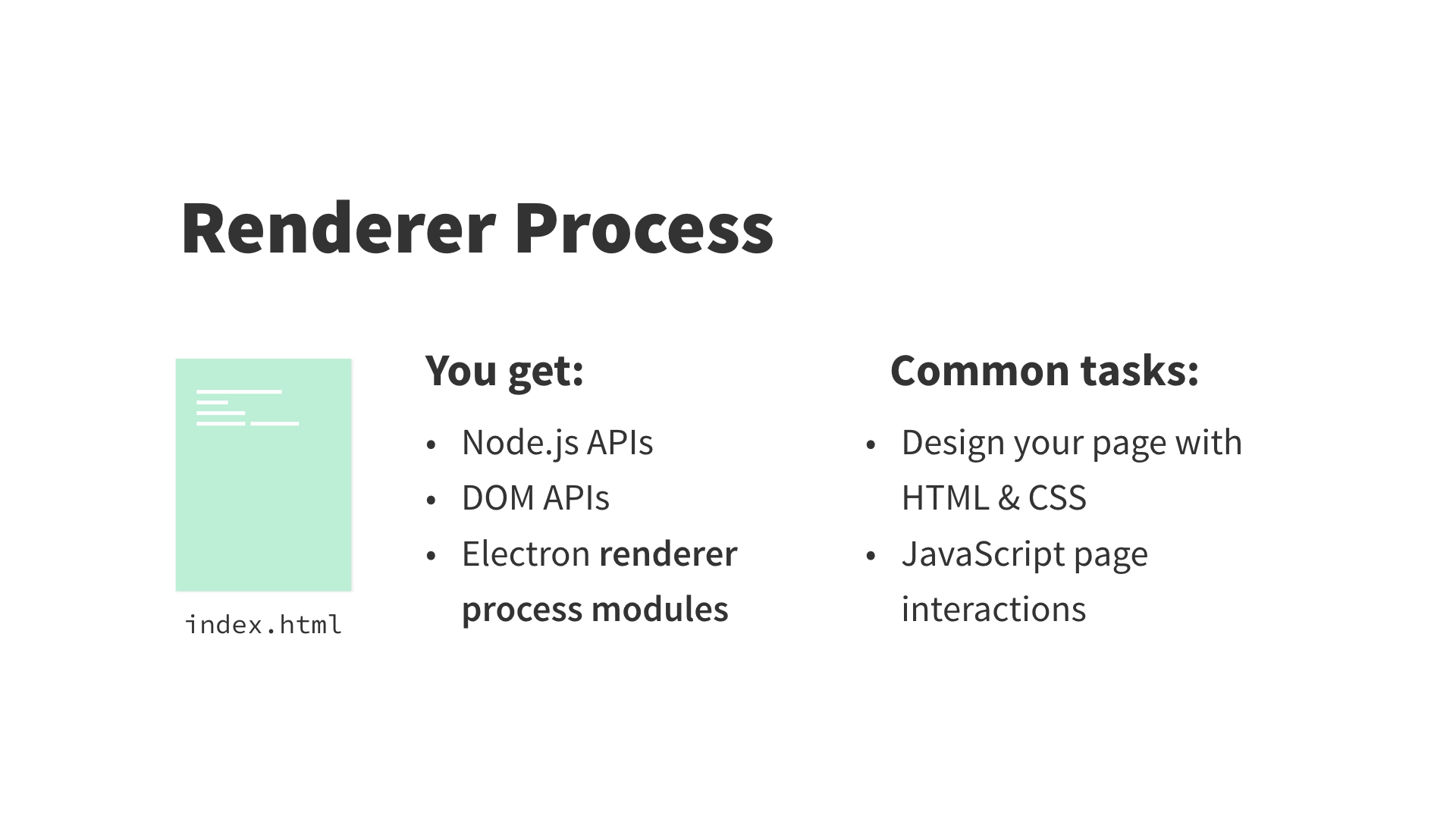
レンダラプロセス
レンダラプロセスは、アプリケーションにおけるブラウザウィンドウです。メインプロセスとは異なり、複数のプロセスの存在が可能で、それぞれが独立しています。またレンダラプロセスは隠すこともできます。通常レンダラプロセスはindex.htmlという名前です。これは典型的なHTMLのファイルのようですが、Webブラウザとは異なり、Electronでは全てのNode APIを利用できます。
 注釈:レンダラプロセス
注釈:レンダラプロセス
取得する内容
- Node.js API
- DOM API
- Electronレンダラプロセスモジュール
一般的なタスク:
- HTMLとCSSによってWebページを設計する
- JavaScriptページのインタラクション
定義:
- それぞれが独立している 各レンダラプロセスは別個のプロセスであり、1つが故障しても他のプロセスには影響しません。
- 隠す ウィンドウを隠すように設定して、バックグラウンドでコードだけを実行するようにできます。
次は:こう考えてみよう
参考資料:
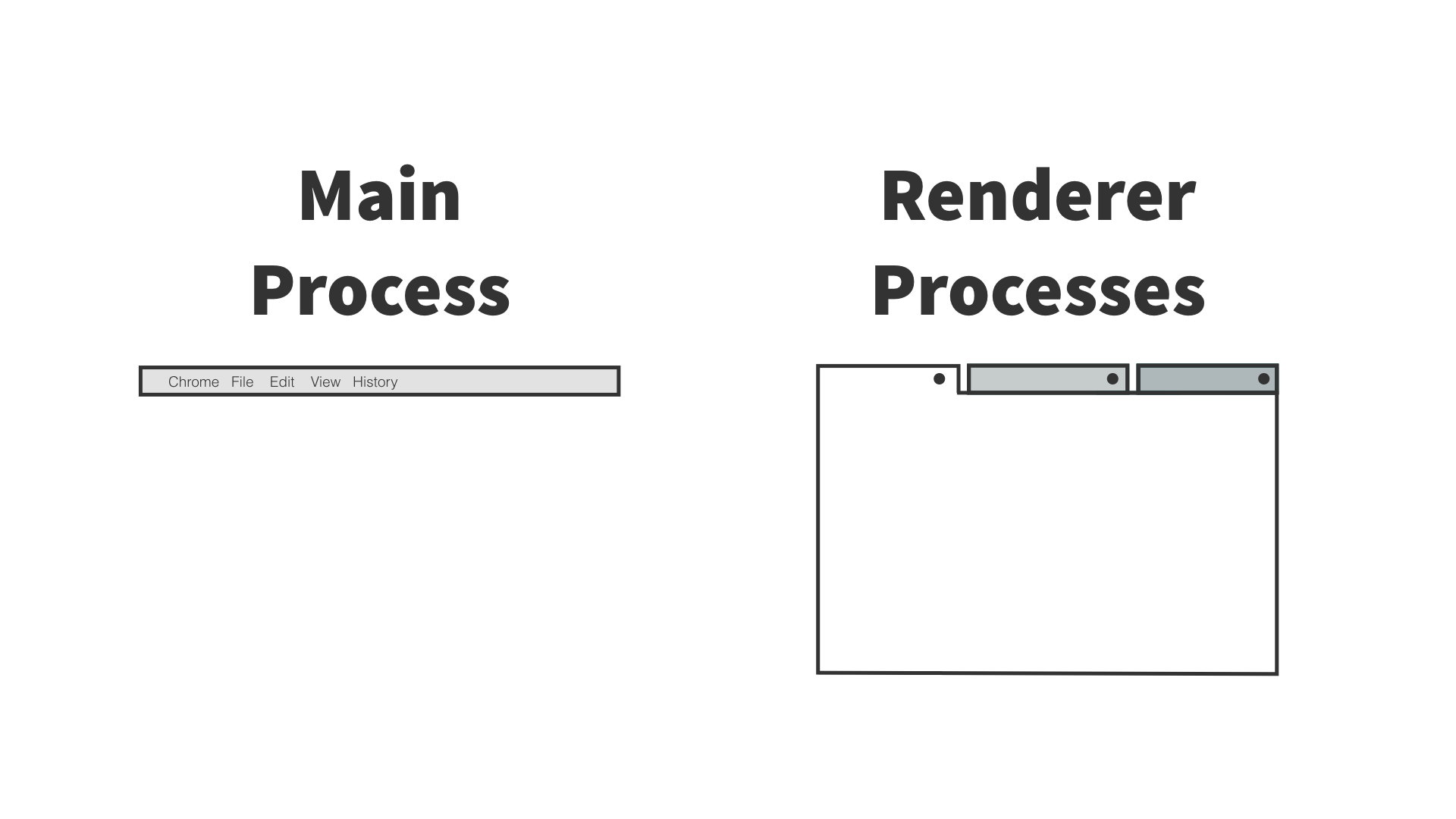
こう考えてみよう
Chrome(または別のWebブラウザ)における各タブ・各Webページは、Electronにおけるレンダラプロセス1つに相当します。Chromeの全タブを閉じてもChromeが残っている状態がElectronのメインプロセスに似ていて、新しいウィンドウを開いたり、アプリケーションを終えたりすることができます。
 注釈:メインプロセス、レンダラプロセス
注釈:メインプロセス、レンダラプロセス
参考資料:
次は:通信を絶やさない
通信を絶やさない
メインプロセスとレンダラプロセスは、それぞれ違うタスクに責任を負っていることから、互いに通信可能であることが必要です。そのためにプロセス間通信(IPC)があります。IPCを用いて、メインプロセスとレンダラプロセス間でメッセージをやり取りします。
 注釈:プロセス間でメッセージを送る
注釈:プロセス間でメッセージを送る
定義:
- IPC メインプロセスとレンダラプロセスはそれぞれIPCモジュールを持っている。
次は:プロセスはひとまとめに
プロセスはひとまとめに
ElectronアプリケーションはNodeアプリケーションと同様に、package.jsonファイルを使います。そこでどのファイルがメインプロセスか、すなわち、どこでElectronにアプリケーションをスタートさせるかを定義させています。そしてメインプロセスはレンダラプロセスを作り、IPCを用いて2つのプロセス間でメッセージを送ることができます。
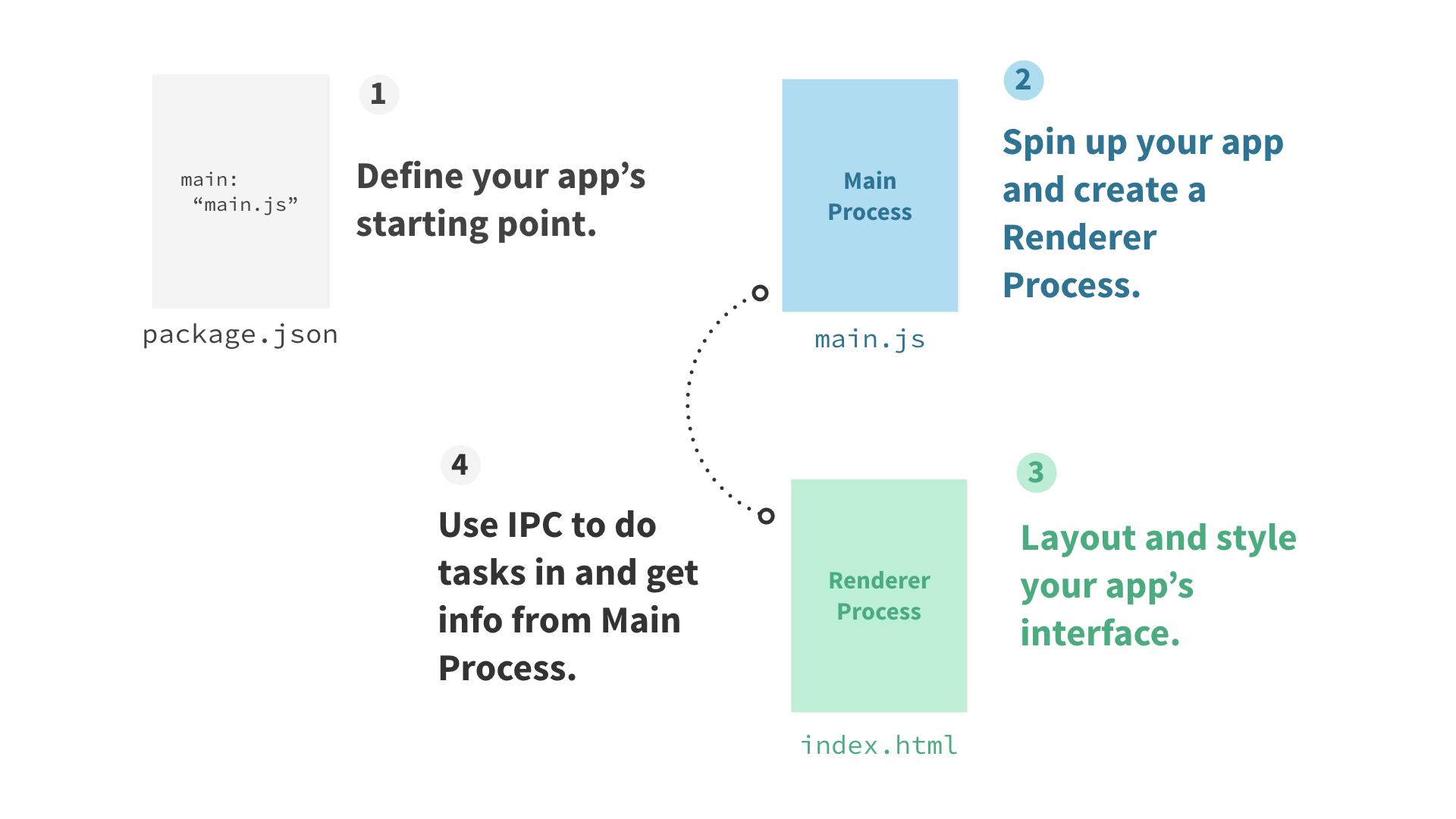
 注釈:1. アプリの開始ポイントを決める。2. アプリを起動し、レンダラプロセスを作成する。3. アプリのインターフェースをレイアウトし整える。4. IPCを用いてメインプロセスでタスクを実行し、情報を得る。
注釈:1. アプリの開始ポイントを決める。2. アプリを起動し、レンダラプロセスを作成する。3. アプリのインターフェースをレイアウトし整える。4. IPCを用いてメインプロセスでタスクを実行し、情報を得る。
定義:
package.jsonファイル Nodeアプリケーションでは一般的なファイルであり、プロジェクトについてのメタデータと依存関係のリストを含んでいる。
次は:クイックスタート
クイックスタート
Electronクイックスタートリポジトリはpackage.jsonやmain.jsそしてindex.htmlによる最小構成のElectronアプリです。ここで学んできたもので、取りかかりには最適です。また選択したフレームワークでテンプレート用のボイラープレートをチェックしておきましょう。
次は:パッケージ化
参考資料:
パッケージ化
アプリをいったん構築したら、MacやWindowsあるいはLiux用にコマンドラインツールelectron-packagerでパッケージ化することができます。そのためにpackage.jsonにスクリプトを加えます。以下でMacやWindowsのアプリケーションストアでアプリを得るためのリソースを確認してください。
次は:さらに
定義:
- コマンドラインツール 端末でコマンドを送信することによって相互作用させるプログラム。
参考資料:
- electron-packager
- Electron API Demos packaging scripts
- Mac App Store Electron Guide
- Windows App Store Electron Guide
さらに
ここでのコンセプトだけで十分、事足りるでしょうが、もちろんまだ学ぶべきことはあります。ここにさらに参考となる情報を記しておきます。
参考資料:
- Full Electron docs
- Awesome Electron: tools, videos, components, meetups
- Spectron(Electronのテストライブラリ)
- Devtron(Electronアプリを精査する)